Cara Membuat GitHub Pages

Cara Membuat GitHub Pages. – GitHub kini menjelma layaknya sosial media bagi para programmer di seluruh dunia untuk berbagi ide, kode dan project. Ada banyak sekali project open-souce besar yang lahir dari hasil kolaborasi para developer diatas platform GitHub ini. Dengan makin dekatnya github dengan lingkungan developer maka kita sebagai developer juga mesti lebih bisa memanfaatkan berbagai fitur yang sebenarnya sudah disediakan oleh GitHub, dan salah satu yang akan kita bahas kali ini adalah GitHub Pages.
Apa Itu Github Pages?
Github Pages merupakan hosting static file gratis yang disediakan oleh GitHub untuk para developer. Static file disini ialah seperti HTML, CSS, Javascript, Images, dll, yakni kode-kode client-side sebuah website yang tidak lagi memerlukan compile, transpile ataupun webserver untuk menjalankannya. Dalam bahasa bodohnya kita tidak bisa meng-hosting file yang akan generate dinamyc content dari database seperti yang biasa kita lakukan dari kode backend kita. Jadi kode wordpress tidak bisa ya di host di Github Pages, karena wordpress kan akan generate dinamyc konten dari Database lewat kode PHP.
Keuntungan Menggunakan GitHub Pages
- Tidak Perlu Setup Server. Kita tidak perlu setup server karena GitHub sendiri yang akan menjadi host GitHub Page kita.
- Keterbatasan dan Keamanan. GitHub Page hanya memperbolehkan/membatasi kita untuk menggunakan beberapa tools saja, misalkan Jekyll dan Hugo. Dengan ini kita tidak perlu pusing memikirkan keamanan.
- Cepat Deploy. Kita tinggal membuat repository dengan nama <username>.github.io lalu ketikkan kode HTML atau Markdown pada laptop kemudian push ke repository tersebut.
Cara Membuat GitHub Pages
Contoh GitHub pages Codelatte bisa dilihat di c0delatte.github.io. Sekarang kita mulai membuat halaman GitHub!
Membuat Repository
Login ke akun Github lalu buat repository baru dengan nama <username>.github.io.

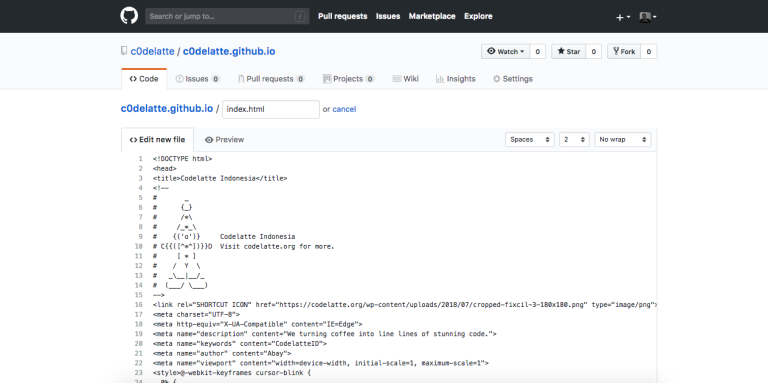
Membuat File Index
Setelah membuat repository, selanjutnya kita menambahkan kode yang nantinya akan menjadi index dari halaman GitHub kita. Kalian bisa membuat file bernama index.html atau langsung upload file dari device kalian.

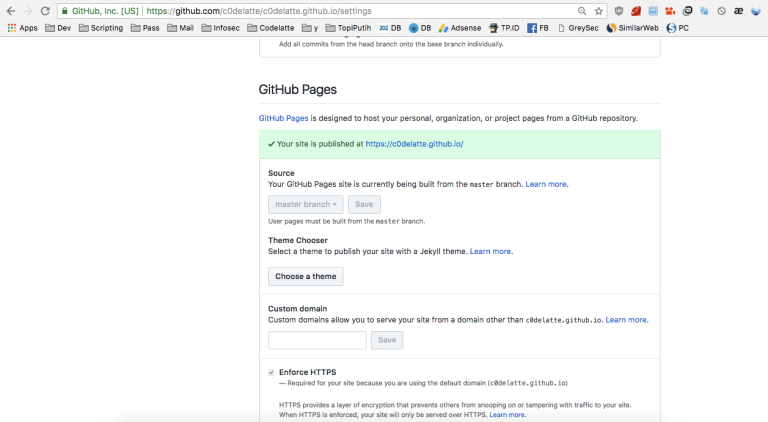
Memastikan Halaman GitHub Berhasil Dibuat
Setelah menyimpan index.html, seharusnya halaman GitHub akan men-deploy secara otomatis. Namun untuk memastikan, buka bagian setting repository, lalu scroll sampai bagian GitHub Pages.

Sekarang buka <username>.github.io! Selamat, kalian punya halaman GitHub sendiri












![Top 50+ Free Audio Submission [Sharing] Sites in India 2024 Top 50+ Free Audio Submission [Sharing] Sites in India 2024](https://mediabacklink.net/wp-content/uploads/2024/09/TOP-50-Audio-Submission-Sites-2021-1-80x60.png)
Tidak ada komentar